다른 사람의 티스토리를 보면 너무 깔끔하게 잘 정리된 것을 볼 수 있습니다. CSS, 티스토리 초보가 작성하는 눈높이에 맞춘 h태그 꾸미기 알아볼게요.
h태그 꾸미는 방법
h테그는 포스팅마다 각각 적용할 수도 있습니다. 하지만 우리 블로거들은 시간을 절약하는 것이 중요해요. CSS라는 곳에 내 h태그 양식을 저장해두면 h태그를 사용하기만 해도 그 양식이 따라오게 됩니다.
그럼 제 블로그에 적용된 것을 예제로 <h2>와 <h3>태그 디자인에 대해 얘기해볼게요.
적용예시
H2태그 :
가나다라 ABCD abcd 1234 !@#$+-*/
H3태그 :
가나다라 ABCD abcd 1234 !@#$+-*/
CSS 편집하기 기초
h태그를 꾸미려면 css를 편집할 줄 알아야해요. CSS는 내 블로그에 표현될 서식/양식입니다. 반드시 CSS를 수정하기 전에 전체를 메모장에 복사 >> 파일로 저장까지 하시고 작업을 하셔야합니다.
우리 같은 초보자들은 꼭 실수하기 마련이거든요. 세미콜론(;)하나가 빠져도 블로그가 엉망이 됩니다. 블로그가 엉망이 되어도 우리는 원인을 찾기 어렵잖아요.
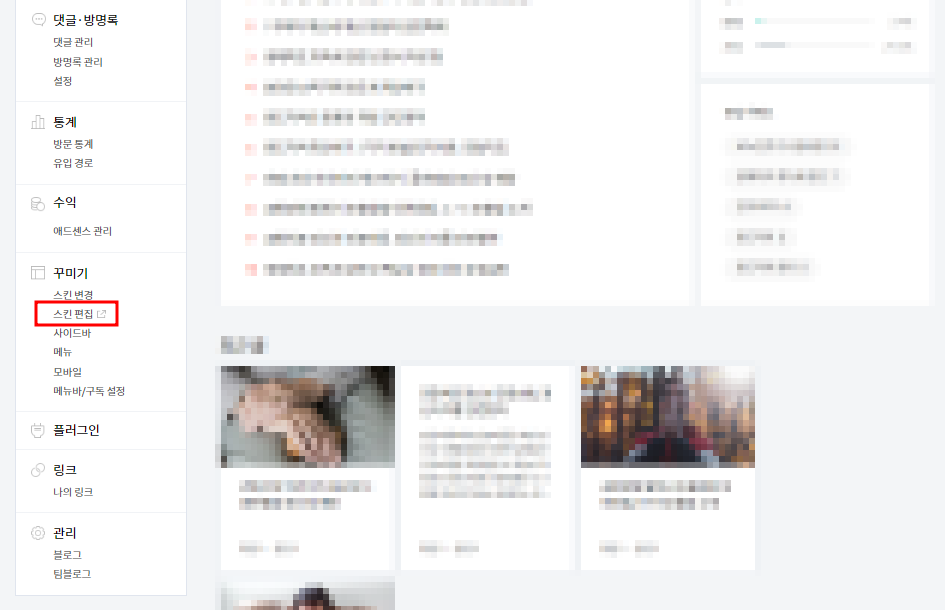
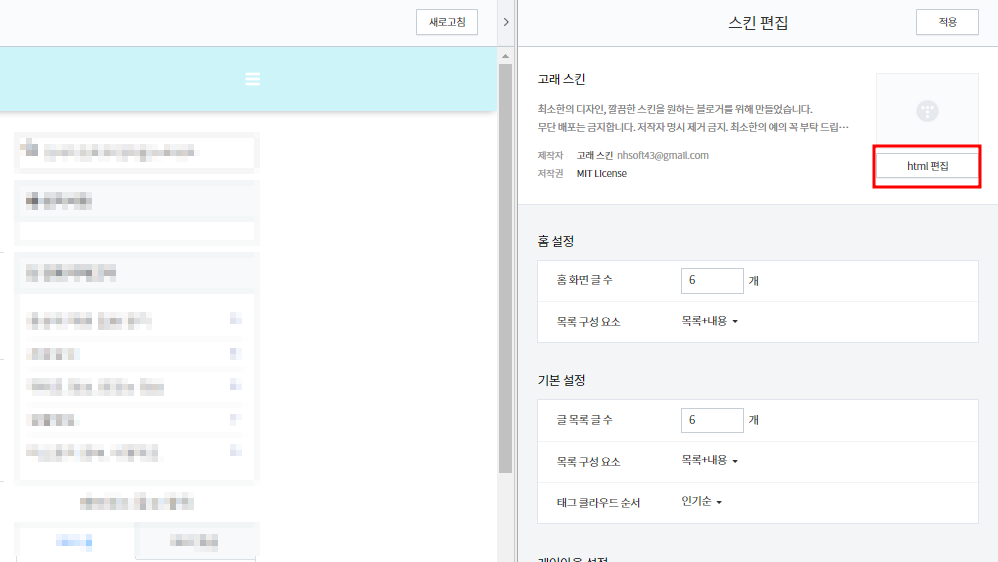
관리페이지에서 스킨편집(좌측하단)-html편집(우측상단)-CSS(우측완전상단)를 차례대로 들어갑니다. 아래 그림을 참고해주세요.


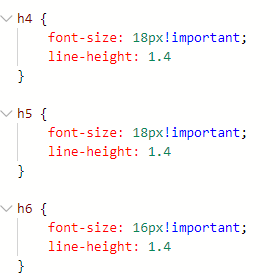
그리고 CSS에서 entry-content를 검색해줍니다. 그러면 아래와 같이 <h1> ~ <h6>까지 h태그를 확인하실 수 있어요. 만약 고래스킨을 쓰시는 분은 "h1 {" 를 검색해보시면 아래랑 비슷한 모양이 나올거에요.

<h2> 태그
글자 왼쪽 세로줄과 밑줄이 적용되어 있습니다. 글자크기도 <h2>가 <h3> 보다 더 크게 해서 상위개념이라는 것을 표현햇어요. CSS에서 h2 태그부분을 아래와 같이 변경해주었습니다. 잘 이해가 안가시면 제 h태그를 그대로 자신의 css에 붙여넣기 하면 됩니다.
CSS 적용
h2 {
padding: 5px 10px;
border-bottom:1px solid #848484;
border-left:8px solid #848484;
}
- padding : 안쪽여백 속성(5px와 10px가 각각 상하/좌우 여백)
- border-bottom : 아랫줄 속성 #848484는 색깔표현(16진수 색상표). CSS에서는 클릭해서 색깔변경 가능
- border-left : 글자 왼쪽 세로줄
티스토리 블로그 꾸미기 16진수 색상표
티스토리에서 블로그를 꾸미다 보면 예쁜 색을 찾고 싶을 때가 있습니다. 하지만 티스토리에서 제공하는 색은 다양하지 않아요. 16진수 색상표 사용 법을 알려드릴게요. 아래 색상표에서 원하는
www.mehgusta.com
<h3> 태그
백그라운드 컬러를 반영했습니다. 한글에서는 음영처리라고 하나요? 아무튼 색상은 제가 좋아하는 은은한 파란색인 #f0ffff을 적용했어요. 색상에 대해서 알고 싶으신 분은 이 포스팅을 참조해주세요(작성중)
CSS 적용
h3 {
background-color: #f0ffff;
font-size: 19px!important;
line-height: 1.4;
}
- background-color : 배경색
- font-size : 글자크기
- line-height : 줄간격
만약 <h3>태그에 밑줄을 긋고 싶으신 분은 background-color 대신에 border-bottom : 00px solid #색상; 이라고 입력해주시면 됩니다.
그 외 기타사항
저는 <h2>와 <h3> 태그만 디자인을 적용했습니다. 만약 <h4>에도 적용하고 싶으신 분은 같은 원리로 css를 편집해주시면 됩니다.
css 편집할 때 주의사항(작성중)
H태그 알아보기
<h1> ~ <h6> 태그는 티스토리에서 제목과 소제목의 역할을 담당합니다. 단축키는 Shift+Alt + 2~6 을 눌러주시면 됩니다.
<h1>
<h1> 은 검색할 때 노출되는 블로그의 제목이에요. 구글 SEO에서 사이트에서 1개만 작성하는 것이 좋다고 알려져 있지만 2개가 된다고 크롤링을 하지 않는 것은 아닙니다. 하지만 구글 로봇은 <h1>이 여러 개가 있는 블로그는 정상이 아니라고 생각해요.
<h2> ~ <h6>
<h2> ~ <h6> 태그는 소제목이에요. 네이버의 알고리즘은 가운데 정렬에 사진과 동영상이 많으면 노출을 시켜주지만, 구글의 SEO는 텍스트 위주의 정보성 글을 더 좋아합니다. 티스토리 이용자는 실질적으로 <h2> ~ <h6>를 사용합니다. <h1>은 제목이고 나머지는 소제목이니까요.
활용법
문단을 나눌 때 그냥 엔터를 치거나 글자크기를 변경하는 것이 아니라 h테그를 활용하면 구글도 좋아하고 블로거도 편리하게 문단을 나눌 수 있습니다.
